CDN加速功能设置
时间 : 2020-12-17编辑 : DNS智能解析专家
大多数网站管理员最在意的是如何加速用户访问,降低因为速度问题日益加重的跳出率。如果需要做好CDN的加速优化,CDN面板是必须配置的关键位置。
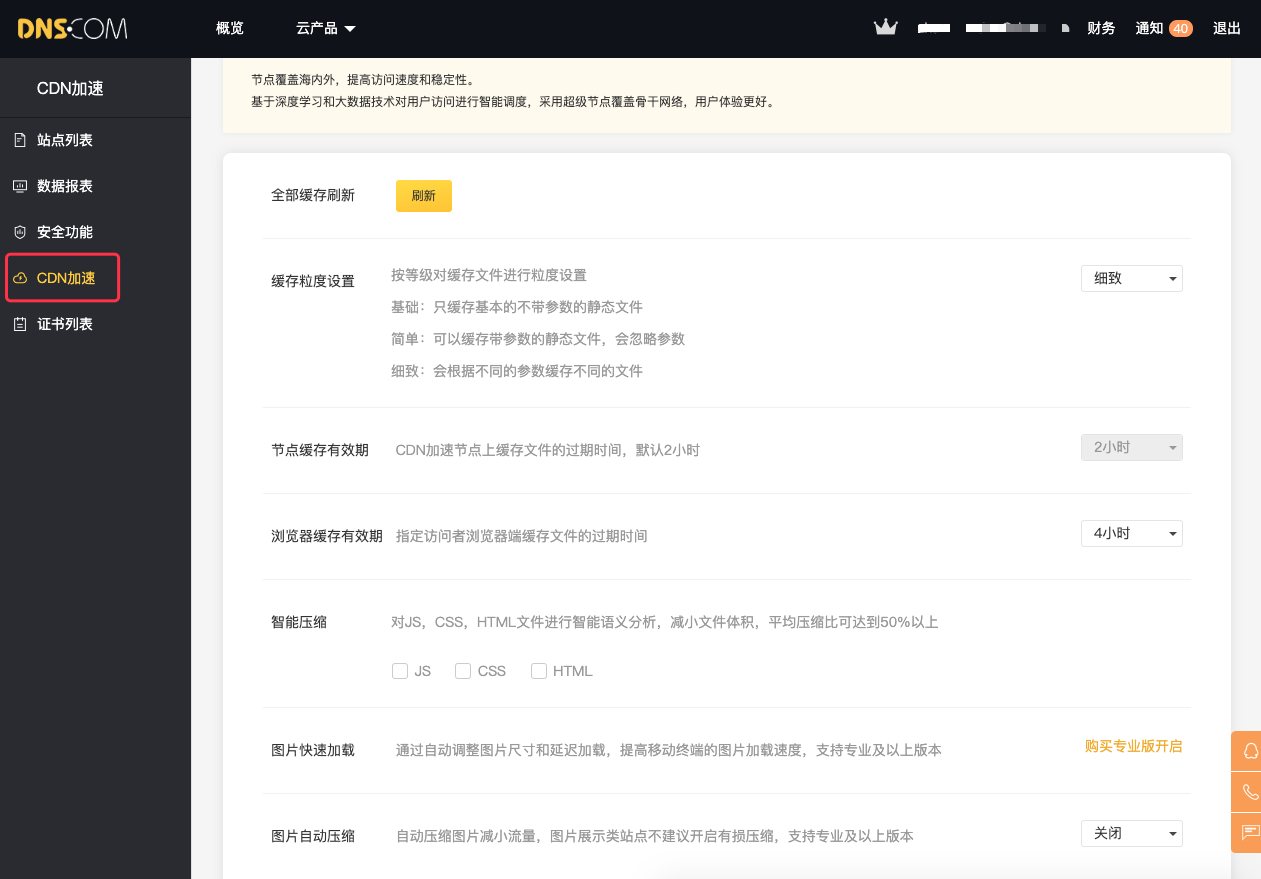
在CDN面板中,我们提供了丰富的功能选择,如下图:

全部缓存刷新
刷新您在节点的全部缓存,该功能通常在您进行网站大量更新后使用,刷新全部缓存后,所有请求将由节点访问源站,符合缓存规则的资源将再次被缓存。
缓存粒度设置
我们将通用缓存规则分成了三个等级,分别是基础、简单、细致。
基础:只缓存基本的不带参数的静态文件;
简单:可以缓存带参数的静态文件,会忽略参数;
细致:会根据不同的参数缓存不同的文件;
这里需要注意几个问题:
1)并不是所有文件都会缓存,以下后缀文件在符合相应的cache-control的情况下会被缓存: css/js/jpg/jpeg/gif/ico/png/bmp/pict/csv/doc/pdf/pls/ppt/tif/tiff/eps/ejs/swf/midi/mid/ttf /eot/woff/otf/svg/svgz/webp/docx/xlsx/xls/pptx/ps/class/jar。
2)cache-control要求:如果您设置的是“private”、”no-store”、”no-cache”、”max-age=0”或者在响应里面存在cookie,百度CDN都不会缓存。
3)单个文件大于100M将不会被缓存。
节点缓存有效期
CDN加速节点上缓存文件的过期时间,默认为2小时。
浏览器缓存有效期
这个配置同节点缓存有效期一样,不过缓存容器变成了用户的浏览器,这里表示的是指定访问者浏览器端缓存文件的过期时间,我们提供了1小时到1年的等级供您选择。
智能压缩
很多用户的JS、CSS、HTML优化不够好,导致用户访问大量时间花在了这里,可以通过开启此功能,通过CDN加速的智能分析技术对JS、CSS、HTML进行最大的压缩(平均压缩比可达到50%以上),提高传输效率。
图片快速加载
针对移动端访问的图片加速问题,通过自动调整图片尺寸和延迟加载,提高移动终端的图片加载速度,需专业及以上版本可用。
注:该功能对极个别web程序兼容,如果您发现移动端无法加载图片,请关闭该功能。
图片自动压缩
该功能是通过自动识别技术来降低图片质量从而增加传输效率,如果您网站是图片展示类网站,不建议开启此功能。
热门标签